7.1 KiB
Documentation
Table of content
Requirements
Home Assistant general
To check if you are using right configuration for app, try to access your Home Assistant web interface with the same protocol (http:// or https://), the same domain or IP and port. If it is not loading – the app will not work as well.
To connect to your Home Assistant instance with HA Client you need http, websocket_api and mobile_app components to be enabled as well as remote access configured. If you are using frontend component (Home Assistant web interface actually) websocket_api is enabled by default and http component is already configured on your server, but still you need to double check.
In other cases changes should be made to you configuration.yaml:
http:
api_password: #some password here
base_url: #your domain for Home Assistant instance
ssl_certificate: /ssl/fullchain.pem #ssl configuration to access your HA by https
ssl_key: /ssl/privkey.pem
websocket_api:
mobile_app:
Port
By default your Home Assistant is using port number 8123. But to access your instance from outside of your home network, probably you configured some port forwarding rules on you router. If you forward some other port from outside to 8123 port on Home Assistant IP, you need to use that port instead.
If you are accessing your web interface without port, then you need to try port 80 or 443 in app.
HTTP or HTTPS
It is not required to use secure connection. Just remember: if you are accessing your web interface with http, you need to switch “Use ssl” off in app settings as well.
But if you are using ssl (accessing web interface with https://) – your certificate should be valid (not self-signed).
SSL Certificates
The main requirement is that your SSL Certificate should not be self-signed. Most certificates from providers like Let’s Encrypt will work. There is known issue with RapidSSL certificate, but this problem is common not only for HA Client.
Using of self-signed certificate is not possible for now and this is a restriction of Flutter’s WebSocket implementation. To stay up to date with this issue solving or possible workarounds please follow this issue in GitHub.
Android
Minimum supported Android API level is 21. That’s Android 5.0 and higher.
Authentication
Prior HA Client 0.6.0
Starting from Home Assistant 0.78.0 api_password is a deprecated way to authenticate third party apps and services. You should use long-lived access tokens instead. To make HA Client use access token to authenticate you need:
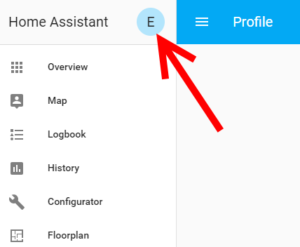
- Go to your Home Assistant web interface and open your profile settings (just click on your user picture in the top part of left menu)
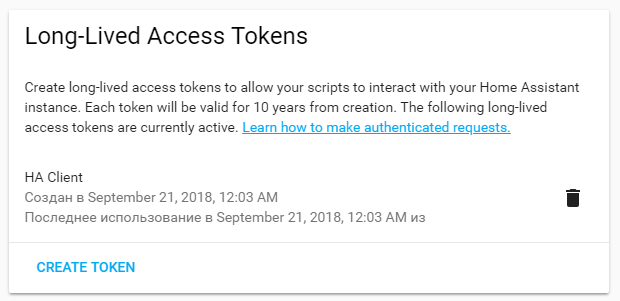
- Scroll down to Long-lived access tokens section and click Create token
- Give it a name
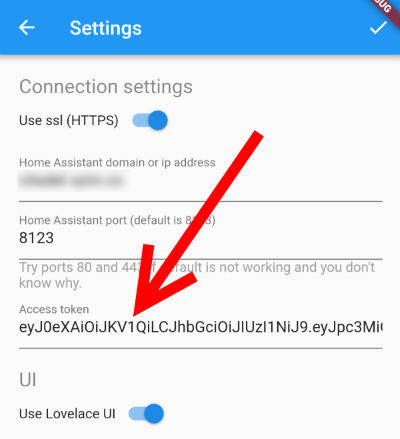
HA Clientas it will be used only for HA Client app (it is recommended to use different access tokens for different apps and services) - Click Ok and copy newly generated access token somewhere in a safe place or directly to Connection settings of HA Client
HA Client 0.6.0 and higher
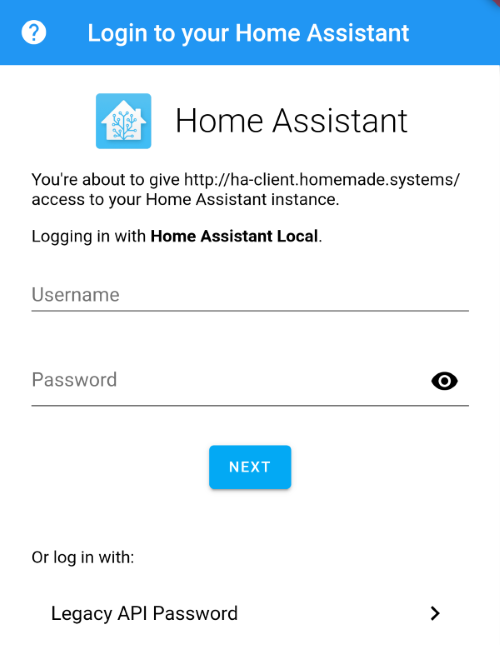
Starting from version 0.6.0 HA Client will be authenticating through Home Assistant Authentication API. You don't need to create and recreate access tokens any more. For now if HA Client is not authenticated yet or there is some issues logging in, it will ask you to login to your Home Assistant web interface with your credential:
After successfull login HA Client will get secure code, request long-lived token from Home Assistant automatically and store it is secure storage of your Android device.
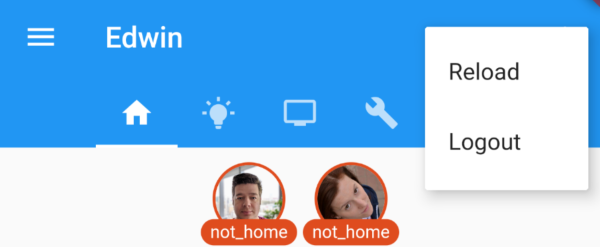
There is also 'Logout' option added. It will disconnect from Home Assistant, clear the UI and remove long-lived token from secure storage:
Mobile app integration
(HA Client >= 0.6.0)
Strating from 0.6.0 mobile_app component should be enabled on your Home Assistant server. In nevest versions of HA it is enabled by default. If not, the app will show you an error saying that you need to enable mobile_app component on your HA instance. In that case just add this to your configuration.yaml:
mobile_app:
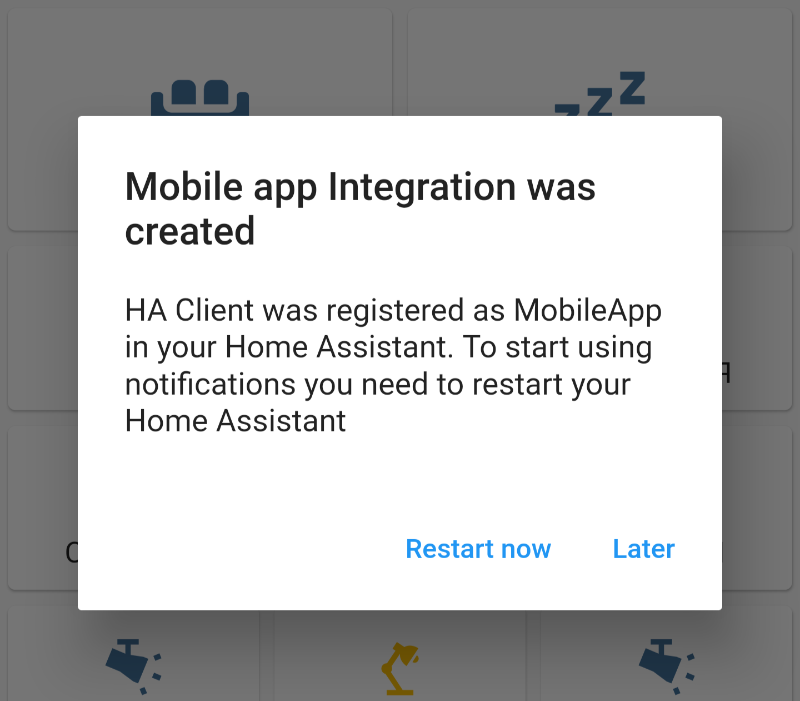
If mobile_app component is enabled, you'll see a message about successfull mobile app registration:
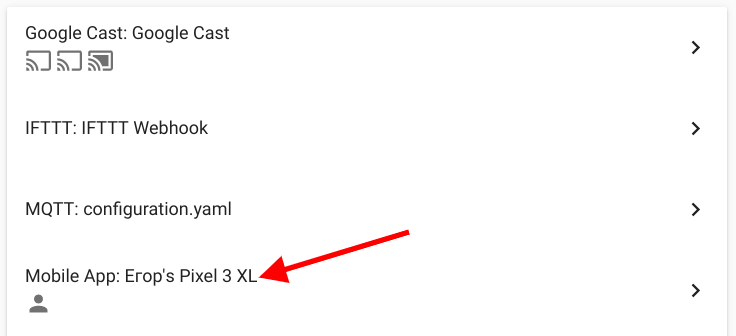
Also new integration will be created in your Home Assistant Integrations:
For now it means that you can use notofications in HA Client. But to make new notify service appear you need to restart Home Assistant.
UI Configuration
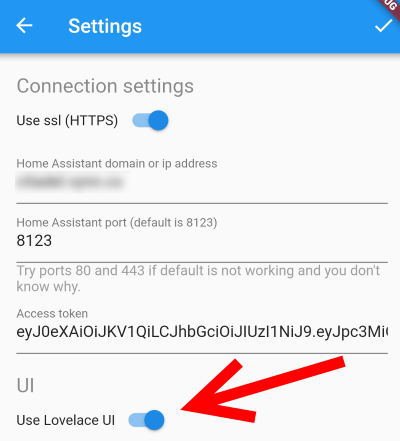
By default HA Client UI is based on your Lovelace UI config, so it should display the same views as your Home Assistant web UI. It is still possible to switch off Lovelace UI in app settings. In this case app UI will be based on groups configuration, the same as old Home Assistant UI.
Notifications
(HA Client >= 0.6.0) Starting from version 0.6.0 HA Client supports sending notifications from Home Assistant to the app. The app should be registered in your HA and HA need to be restarted to make it work.
For now notificationas could only have title and text. No actions supported yet. After mobile app will be registered and your Home Assistant will be restarted you'll see a new notify service. For example: notify.mobile_app_egor_s_pixel_3_xl. It can be used to send notifications to HA Client on a specific device. Just call this service with some data:
{"message":"Something is moving on your backyard!"}
Log Viewer
There is a built in debug messages viewer in the app. You can access it by Log item in main menu. It will be very helpful if you will attach a copy of this log to your issue report. It is easy to do with button in header ( ) that will copy all log entries to clipboard.
) that will copy all log entries to clipboard.
Please note that oldest entries goes first, so to see latest messages you need to scroll this view down.